このような疑問にお答えします。
本記事の内容
アフィンガー5の特徴
実際に使用してみた感想(メリットデメリット)
アフィンガー5を使用しているサイトの紹介
アフィンガー5の実用的な機能紹介
導入手順
目次
WordPress有料テーマ「アフィンガー5(AFFINGER WING)」の特徴
アフィンガー5(AFFINGER WING)とは、WordPress有料テーマの一つです。
最近特に多くのブロガーやアフィリエイターに人気が出てきているテーマなので、Twitterなどでは常に話題に上がっています。
\ \ 大人気のWordPressテーマ!★★★ //
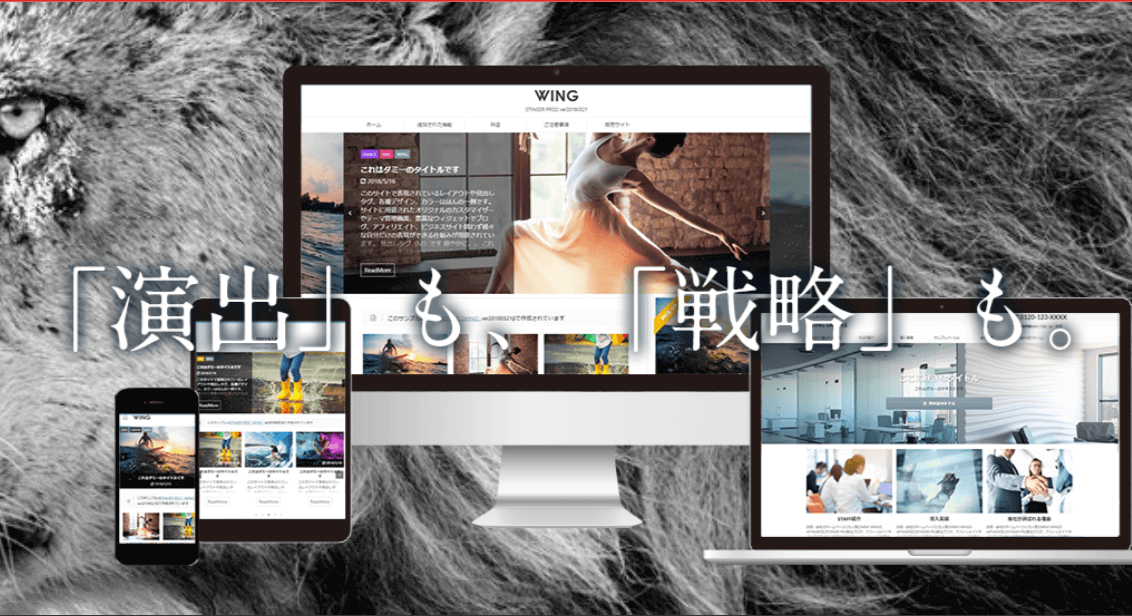
✔「演出」も「戦略」も。
デザイン簡単、SEO対策と広告収入UPに役立つ機能を装備!
公式サイトはコチラからどうぞ↓↓
アフィンガーの特徴は?
特徴は大きく2つあり、
多彩なデザインができる
ブログやアフィリエイトで効果的に収益を上げる為の機能が豊富に備わっている
これがアフィンガー5の最大の売りです。
アフィンガーの公式サイトでも「稼ぐに特化したアフィリエイトテーマ」と題されており、『「演出」も「戦略」も。』というキャッチコピーで売り出されています。デザインも収益化も任せろ!といった自信が伝わってきますね。
この2つの特徴について、もう少し詳しく説明します。
アフィンガーのデザイン
アフィンガーひとつでどんなデザインにも変更可能
シンプルなデザインや女性に嬉しいかわいらしいデザインにすることもでき、アフィンガーさえ持っていればデザインには困りません。
「多彩なデザインができる」というのが大きな特徴ですが、逆にデザインできることが多すぎて迷うという声も多く上がっています。
そこで利用したいのが「デザイン済みテンプレート」。
 アフィンガー5 ( AFFINGER WING ) デザイン済みテンプレート
アフィンガー5 ( AFFINGER WING ) デザイン済みテンプレート
これを使用すれば一瞬で外観が整います。

また、装飾(BOXや吹き出しなど)についても記事作成画面から簡単に挿入が可能です。
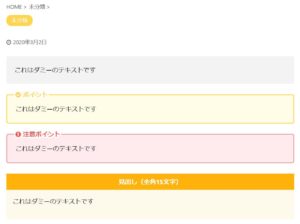
下記はテキストパーツの一例です。とてもみやすく、オシャレですよね。
ー テキストパーツ例 ー
ダミーのテキスト ダミーのテキスト ダミーのテキスト
ココがポイント
ココに注意
後で実用的な機能を紹介しますね。
アフィンガーの収益化対策
アフィンガー5はSEOに強く、「稼ぐ」に特化している
理由を以下に述べます。
アドセンス広告が簡単に貼れる
専用のプラグインを入れなくてもSEO対策が標準装備されている
アドセンス広告が簡単に貼れる
AFFINGERの管理画面からアドセンス広告を貼る場所を簡単に設定できます。
例えば1番目・3番目・5番目の見出し前に広告を挿入したかったら、下記のようにAFFINGERの管理画面で設定できます。
1番目・3番目・5番目にチェック✔が入ってるの分かりますよね。

このように表示させたい場所にチェックをいれさえすれば、広告が表示されます。
すごく簡単です。
専用のプラグインを入れなくてもSEO対策が標準装備されている
初心者からすると、「SEO対策が大事なのは知ってるけど、どのプラグインがいいか分からない...」という方も多いのではないでしょうか。
AFFINGERであれば、プラグインを入れずともSEO対策ができる仕組みになっているため思考不要です。
一般的に、プラグインを入れすぎるとサイトの表示速度が遅くなったりするため、「プラグインは少ない方がいい」とされています。この点に関しても、AFFINGERならわざわざプラグインを入れる必要がないため、OKですね。
アフィンガーのこんなところも魅力!
上記であげたデザインや収益化の他にも魅力があふれています。
複数サイトで使用できるため一つ買っておけば安心!
アフィンガーは1サイトごとに購入する必要は無く、ひとつ買えば複数サイトで使用することができます。
最近は特化ブログが主流ですので、扱う内容によってサイトを分けることも少なくなく、複数のサイトをもつ可能性も十分に考えられます。

多機能だが、初心者でも使いこなせる!
アフィンガーは多機能です。
初心者の方は「使いこなせるかな…?と不安になるかもしれませんが、大丈夫です。
難しいコードなどを覚える必要もなく、基本的に管理画面からポチポチ操作するだけで完成できます。
もし分からない事があっても、アフィンガーを使用しているユーザーはたくさんいるため、ググったらすぐに解決できるのでその点も安心です。
下記に初心者でもアフィンガーは使いやすいかについての記事を執筆しました。
-

-
初心者でもAFFINGER5は使えます【デメリットまで解説】
相談者多くの人がAFFINGERを使っていてるけど、初心者でも使えるのかな・・・? どんな機能があって、どのくらい便利なのかも知りたい。 有料テーマなので、買っても損しないだろうか? 結 ...
続きを見る
アフィンガー5を実際に使用してみた感想(メリット・デメリット)

デメリット
デザインバリエーションが多いので悩む
AFFINGERを使用していて、デザインには困りません。しかし、デザインできることが多すぎて迷います笑
例えばサイトタイトルたけでも、フォントや色、サイズ、画像を使用してのデザインなどが行えますので、いくらでも作りこめる分、どのようにデザインしようかな…と手が止まることが何度もありました笑、ただ、これは幸せな悩みというやつですね。
私は、参考にしている有名ブロガーさんのサイトを参考にデザインを行いました。
お値段がちょっとお高め
お値段14800円と、すぐには手が出ない値段ですね。
ただ、収益をあげるための投資、と考えて購入をオススメします。
購入して後悔することはないと断言できます。
メリット
デザインには困らない
色々なデザインができる上、テンプレートもあるためデザインには困らないです。
「AFFINGER管理画面」から簡単にデザインの設定が行えます。
実際に私もテンプレートデザインを導入しつつ、それを基盤に自分でカスタマイズを行っていきました。
多くのブロガーが使っているので信頼性があり安心
多くのブロガーに使用されており、人気はトップレベルなので、信頼があります。
AFFINGERで分からない設定などがあった場合にも、ググれば情報がたくさん出てきますので安心です。
SEOに強く、稼ぐことに特化したテーマと実感できる
序盤でも説明しましたが、AFFINGERは稼ぐことに特化されたテーマです。
専用のプラグインなどを入れなくてもSEO対策ができたり、広告も貼りやすくなっているため、ブログで収益を出したいと思っている方にこそオススメできます。
実際に私もアフィンガー5に変更して、検索上位に表示させたり、収益が発生したりなどの実績を積むことができました。
アフィンガーのサイト紹介

ここからは実際にアフィンガー5を使用しているブロガーのみなさんのサイトをご紹介します。
同じテーマでも、雰囲気が全然違ってとても個性的で素敵なサイトデザインになっているため、ぜひ参考にしてください。
ぽんちゃさんのブログは「ミニマル×メンタル×仕事術」についてコンテンツを発信しています。
オレンジを基調としたとってもかわいらしいサイトデザインになっており、サイトに訪れた方を和ませてくれるかのような雰囲気ですね。

たなかのさんは上場企業の経理の仕事をされながらブログも運営している副業ブロガーです。
サイトデザインはとてもシャープで洗練されており、知性あふれる雰囲気になっています。

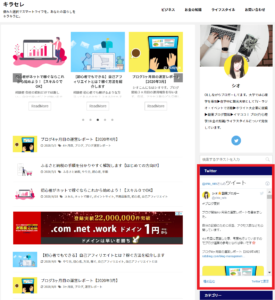
ユニさんのブログは「節約×お悩み解決」を発信しています。
カード型の記事が目を引くデザインになっていますね。シンプルかつオシャレなサイトデザインです。

このサイトのデザインもアフィンガー5(AFFINGER WING)を使用しています。
副業を始めたい女性を対象にしているため、やわらかいピンクと綺麗な画像・イラストでデザインしています。充実した副業ライフを楽しんでいただきたいという気持ちを込めました。


アフィンガーでの実用的な機能紹介

実際にAFFINGERの実用的な機能を紹介します。
スライドショー
記事をスライドショー形式で表示できます。
実際に私のサイトでもトップページにスライドショー形式を採用しています。
サイトをオシャレに見せてくれますよ。

Twitter埋め込み
twitterを下記のようにサイドバーや記事内に簡単に埋め込むことができます。
最近のGoogle の意向として、ブログにtwitterを紐づけることは重要になってきています。
(twitterでの評価を受けると、ブログの評価も上がるといった仕組みです。)
アフィンガーではtwitterの埋め込みも簡単に行うことができますよ。

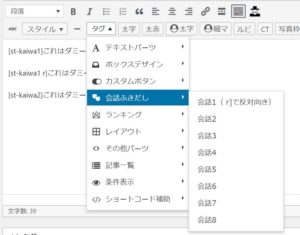
会話・吹き出し
吹き出しも記事投稿画面から簡単に作成できます。
事前にAFFINGER管理画面からふきだしアイコンを設定しておくことで、記事作成時にワンクリックでふきだしを出すことだできます。


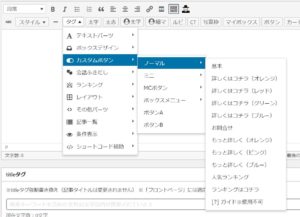
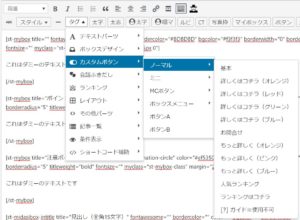
カスタムボタン
アフィリエイトリンクなどに活用できるカスタムボタン機能です。
カスタムボタンにすることでクリック率向上が狙えます。
アフィリエイトで収益を出したい方にはおすすめの機能です。


ボックスデザイン
ポイントとなる部分や注意してほしい部分などに使用します。
ボックスで囲むことで一目で大事な部分だと認識できるので、読みやすい記事を書くにはボックスデザインは必須です。


導入手順

AFFINGERを購入したい!と思われた方は、導入方法を以下に説明していますのでご覧ください。
①テーマ購入・ダウンロード
AFFINGER公式サイトにアクセスしましょう。
「今すぐ手に入れる」をクリックします。

価格などの情報が出てきます。
「ショッピングカートに入れる」をクリックします。

支払い方法を選択し、注文を完了しましょう。

注文が完了したらメールが届きますので、URLをクリックしてダウンロードを行ってください。

②WordPressでテーマを有効化にする
ダウンロードが完了したら、WordPressでテーマを有効化しましょう。
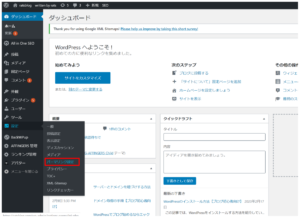
WordPressの「外観」→「テーマ」→「新規追加」→「テーマのアップロード」をクリックします。
ダウンロードしたファイルを選択し、「今すぐインストール」をクリックしてください。

インストールできたら、「有効化」のボタンを押して有効化しましょう。

③初期設定
AFFINGERを有効化できたら、初期設定に移ります。
初期設定で行う事は、以下の5つです。
パーマリンク設定を行う(既に行っている方は設定不要です)
はじめに(保存ボタンを押す・Classic Editorの導入)
SNSの設定
Googleアナリティクスの連携
Googleサーチコンソールの連携
順に解説します。
パーマリンク設定を行う
※パーマリンク設定を既に行っている方は設定不要です。
パーマリンク設定を行う理由は、「URLをシンプルにしてユーザーに分かりやすくする」ためです。
SEO対策にもなりますので、必ず設定を行いましょう。
管理画面にアクセスし、「設定」→「パーマリンク設定」をクリックします。

「カスタム構造」を選択し、 /%postname%/を入力しましょう。
入力したら、「変更を保存」をクリックして完了してください。

すると、投稿ページで手動でパーマリンクの設定ができるようになります。
タイトルに合ったパーマリンクを設定しましょう。

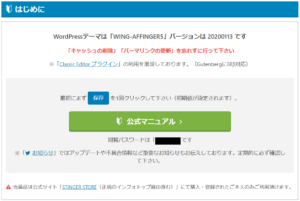
はじめに
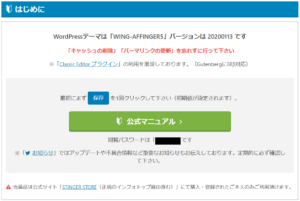
AFFINGER管理画面に行くと、「はじめに」という案内が表示されています。
「保存」をクリックしましょう。初期値を設定する上で必要な作業です。

AFFINGERでは「Classic Editor プラグイン」が推奨されています。
Classic Editorとは、WordPressの旧エディターの事です。
新エディターを使用している方は、Classic Editorをプラグインでおとして、そちらを使用しましょう。


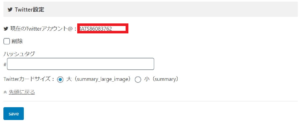
SNSを設定する
SNSは今やブログ運営には欠かせないものとなっています。
なので初期設定の時点でtwitterの登録を行ってしまいましょう。
「AFFINGER管理画面」→「SNS」→「Twitter設定」で、自分のtwitterアカウントを登録してください。
saveは忘れずに行いましょう。

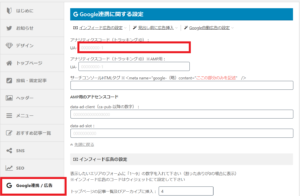
Google アナリティクスの連携
ブログ運営において分析ツールの利用は不可欠です!忘れずに設定しましょう。
「AFFINGER管理」→「Google連携/広告」→「Google連携に関する設定」にいきます。
「アナリティクスコード(トラッキング ID):UA-」という項目に、Google アナリティクスのトラッキング IDの「UA-」以下の数字のみを貼り付けましょう。
Googleアナリティクスのトラッキング IDは、Googleアナリティクスのサイドバーの「管理」→「プロパティ」→「トラッキング情報」から確認できます。

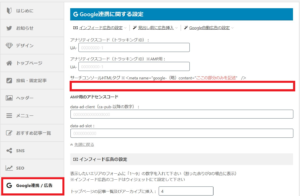
Googleサーチコンソールの連携
アナリティクス同様、「AFFINGER管理」→「Google連携/広告」→「Google連携に関する設定」にいきます。
「現在のサーチコンソールHTMLタグ」という項目に、Google サーチコンソールのHTMLタグを貼り付けます。
GoogleサーチコンソールのHTMLタグは、Googleサーチコンソールのサイドバー から「設定」→「所有権の確認」→「ドメイン名プロバイダ」から確認できます。

まとめ

アフィンガー5(AFFINGER WING)はデザイン・収益化に富んだレベルの高いテーマである!
プロレベルのデザインができる機能が備わっていますが、初心者でも簡単にデザインできるような作りになっています。
ブログやアフィリエイトで効果的に収益を上げる為の機能も豊富に備わっているため、デメリットが見当たらないほどです。
アフィンガー5を購入しておけば安心!と言い切れるほどのレベルの高いテーマですので、迷ったらアフィンガー5を購入しましょう!
\ \ 大人気のWordPressテーマ!★★★ //
✔「演出」も「戦略」も。
デザイン簡単、SEO対策と広告収入UPに役立つ機能を装備!
公式サイトはコチラからどうぞ↓↓